Aquí están los primeros videos creados por los alumnos del curso de Retoque fotográfico y edición de video utilizando para ello el programa Windows Movie Maker, que viene con el paquete básico de Windows.
No se puede enseñar en un tutorial de pocas páginas todo lo que aprenderás de un libro de 300 o más páginas pero después de seguir este tutorial de Dreamweaver serás capaz de orientarte en su entorno, de diseñar páginas sencillas y administrar tu sitio Web. Tampoco es la intención de enseñar aquí temas avanzados como hojas de estilo, DHTML, JavaScript, etc. Sobre este tema consulta tutoriales o libros correspondientes. Tampoco se ha tocado el tema de las capas, si necesitas información al respecto prueba en este tutorial específico: Trabajo con capas en Dreamweaver
No se requiere ninguna experiencia previa de Dreamweaver para seguir este tutorial pero suponemos que sepas utilizar Windows y aplicaciones para Windows (Word o Word Pefect por ejemplo), entiendas los términos como por ejemplo "barra de tareas", "menú contextual", "teclas de acceso directo", "barra de menús", "barra de herramientas", y sepas como copiar, pegar, insertar objetos y guardar tu trabajo.
Entorno de trabajo en Dreamweaver y creación de una página Web:
Dreamweaver es un editor del tipo WYSIWYG, es decir, un editor visual que permite diseñar las páginas sin saber nada de HTML. Pero nunca está de más tener el conocimiento de este lenguaje, los editores WYSIWYG no son perfectos y pueden cometer errores o generar también bastante código basura. Para esto Dreamweaver dispone también del editor HTML o permite configurar un editor HTML externo si así lo deseamos. Para ver el código HTML pulsamos F 10 y se abrirá la ventana del editor, en la misma ventana tenemos el botón del editor externo para utilizar otro programa de edición HTML.
En el Dreamweaver 4 además podemos tener ambas vistas: código y diseño a la vez, tienes esta opción en el menú "Ver" o puedes usar los botones correspondientes de la barra de herramientas que están resaltados en rojo en esta imagen:
Para insertar objetos ( por ejemplo, imágenes, tablas o animaciones Flash en tu página puedes usar el menú Insertar o la ventana de objetos:
Siempre puedes recurrir a la ventana propiedades de Dreamweaver para editar las propiedades de un objeto:
La ventana que ves en esta imagen corresponde a las propiedades del texto, las opciones de la ventana cambiarán según el objeto que insertemos. Para verla, pulsa el objeto con el botón secundario en el objeto que quieras editar o utilizar el menú "Ventana" - "Propiedades", o las teclas Ctrl+F3.
Los objetos de Dreamweaver accesibles desde la ventana de Objetos:
Si pulsamos el pequeño triangulo que aparece en la parte superior derecha de la ventana de objetos podemos acceder a diferentes ventanas de objetos. A continuación viene la descripción de diferentes ventanas y objetos de Dreamweaver:
Común:
Es la ventana que aparece por defecto y contiene los objetos más comunes de Dreamweaver
Insertar imagen - para insertar objetos gráficos: ficheros .gif, .jpg o .png.
Insertar imagen de sustitución - permite crear los efectos "rollover" - botones o imágenes que cambian su apariencia al pasar el cursor sobre ellas.
Insertar tabla - como su nombre lo indica sirve para insertar tablas. Las tablas son un elemento todavía muy popular para colocar los contenidos de las páginas.
Insertar datos tabulares - Permite insertar datos de una hoja de cálculo.
Insertar barra horizontal - el elemento HTML definido por la etiqueta muy popular para separar los contenidos en una página Web.
Insertar barra de exploración - son unas barras de navegación creadas con tablas y JavaScript.
Dibujar capa - este tema se puede observar en profundidad en este tutorial de capas.
Insertar salto de línea - agrega espacio adicional entre los objetos o líneas de texto (la etiqueta
en HTML).
Insertar vínculo de correo electrónico - para insertar vínculos de tipo "mailto" para abrir un nuevo mensaje de correo con la dirección incluida en el campo "Para". Si quieres saber más sobre este tema lee este artículo: Outlook Express: algunos accesos directos de utilidad
Insertar fecha - permite introducir la fecha y la hora de modificación de la página.
Insertar Flash - para insertar objetos creados con Macromedia Flash en tu página.
Insertar Shockwave - para insertar aplicaciones creadas con Macromedia Director.
Insertar Generator - contenidos dinámicos de este programa de Macromedia basados en las plantillas colocadas en el servidor.
Insertar HTML de Fireworks - inserta y convierte el código nativo de Macromedia Fireworks. Insertar subprograma - para agregar applets Java a la página.
Insertar ActiveX - inserta objetos desarrollados con la tecnología ActiveX de Microsoft.
Insertar Plug-in - para insertar los plugins para Netscape (por ejemplo vídeo o sonido).
Insertar Server-Side Include - las instrucciones agregadas por el servidor (SSI), solo podremos utilizar esta opción si nuestro servidor lo permite, los servidores gratuitos no lo permiten.
Caracteres
Permite insertar caracteres especiales en el documento, por ejemplo © ¶ ©, etc.
Formularios
Para insertar formularios en una página Web, no hablaremos del tema en este tutorial porque será tratado en nuestro próximo tutorial de Dreamweaver.
Marcos
Permite crear páginas con marcos ("frames"). No trataremos este tema en este tutorial porque estamos absolutamente en contra de su uso (no son amigables para los navegantes ni para los buscadores). Preferimos utilizar barras de navegación. Es solo nuestra opinión personal, si te gustaría utilizar marcos en tu Web encontrarás la información que necesites en cualquier manual o libro de HTML.
Head
Esta ventana es muy importante: nos permite insertar código en la cabecera del documento.
Insertar Meta - son las etiquetas opcionales para los servidores Web, por ejemplo las etiquetas de palabras clave o de descripción.
Insertar palabras clave - la meta etiqueta de las palabras clave("keywords" en HTML) de nuestra página. Puede ser útil en algunos buscadores aunque la mayoría no le hace demasiado caso.
Insertar descripción - Es una meta etiqueta muy importante ("description" en HTML), trata de colocarla siempre, muchos buscadores la toman en cuenta a la hora de indexar la página. Debe ser una frase completa que describa lo mejor posible el contenido y el propósito de nuestro sitio.
Insertar la actualización - Meta "Refresh" en HTML, obliga al navegador a refrescar la página pasado un intervalo de tiempo o cargar una página diferente. Muy útil en los casos cuando nuestra página había cambiado de dirección y queremos que los navegantes que vengan a la URL antigua sean redirigidos automáticamente a la nueva dirección.
Insertar base - esta opción nos sirve si tenemos todos los documentos en un servidor distinto del de la página raíz, en este caso si utilizamos esta meta etiqueta todos los vínculos relativos serán interpretados automáticamente como absolutos, por ejemplo "Introduccion.htm" se interpretaría como "http://www.svetlian.com/Introduccion.htm" si hemos especificado http://www.svetlian.com/ como base.
Insertar vínculo - permite establecer relaciones entre los documentos, esta opción es muy útil para , por ejemplo, vincular rápidamente las hojas de estilo.
Objetos invisibles
Los objetos invisibles pueden ser puntos de fijación con nombre, comentarios, secuencias de comandos o espacio indivisible (éste último ya no existe en Dreamweaver 4).
Punto de fijación con nombre - nos sirve para poder navegar dentro de un documento. Con este objeto podemos fijar un destino para el vínculo.
Comentario - permite insertar texto de comentarios que permiten ayudar a interpretar el código pro serían invisibles desde el navegador, en HTML correspondería a la etiquetas .
Secuencias de comandos - con esta opción podemos insertar JavaScript y VBScript en nuestro documentos.
Espacio indivisible - inserta un espacio en blanco ( en HTML), ya no existe en Dreamweaver 4.
Y ahora, después de leer todo esto prueba crear algo en tu página, escribir algo de texto, insertar una imagen por ejemplo.
Puedes visualizar tu página en el navegador desde el menú "Archivo" / "Vista previa en el navegador" ("Preview en browser"). Por defecto Dreamweaver mostrará nuestro navegador predeterminado que tengamos instalado pero siempre podemos agregar un navegador secundario desde el mismo menú.
Para hacerlo utilizaremos el menú "Sitio/Nuevo sitio", no aparecerá una ventana como ésta:
Si especificamos el tipo del servidor remoto como "FTP" podremos sincronizar nuestra carpeta local con el servidor remoto.
Una vez creado el sitio siempre podremos abrir y administrarlo desde el menú "Sitio".
Otra opción muy útil de Dreamweaver es el mapa del sitio:
Es el proceso mediante el cual estilizamos nuestros documentos, les damos una forma definada,
unas especificaciones que se deben regir por los principios de censillez, facilidad comunicativa y
claridad expresiva. El formato se puede establecer en tres elementos del documento:
* Página
* Texto.
* Párrafo.
7.1- Formato de Página. Consiste en establecer el diseño general que afecta a páginas
completas de un documento, por ejemplo, tamaño, encabezados, pies de páginas, numeración,
etc. La mayoría de las especificaciones se ralizarán por medio del comando Page Setup
(especificaciones de página) del menú File (Archivo).
a) Tamaño de papel. Word tiene una gran gama de tamaños de papel. No siempre
utilizaremos papel tamaño carta (8 1/2 por 11 pulgadas). Si trabajamos en una oficina
posiblemente tengamos que utilizar Word para imprimir sobres, crear volantes
publicitarios, o diseñar papel para notas y tarjetas de felicitación.
desde el punto de inserción hasta el final del documento.
b) Orientación. La orientación de una página puede ser vertical u horizontal.
c) Márgenes: Los márgenes son los espacios en blanco reservados entre el borde del papel y
el texto sobre la página.
izquierdas y derechas y márgenes: superior, inferior, interno y externo.
d) Configurar los encabezados y pies de página. Aquí estableceremos el espacio entre los
bordes verticales de la página y la primera linea de texto donde irá incerto el encabezado
y el pie de página.
e) Diseño. En esta viñeta podremos configurar el inicio de las secciones, los encabezados y
pies de página y la alineación vertical.
Encabezado es un espacio reservado en la parte superior de la página donde se coloca
información que aparecerá en todas las páginas del documento o en una sección específica.
Pie de página es un especio reservado en la parte inferior de la página donde se coloca
información que se repetirá en todas las páginas del documento o en una sección específica.
Anbos elementos se localizan en el menú ver por medio de la opción encabezado y pie
de página. Al momento de activarlos aparecerá una barra de herramientas que nos
proporcionará insertar elementos como número de página, fecha, hora y la posibilidad de elegir
la forma en que aparezcan dichos elementos en la página.
Las notas son comentarios o anotaciones que hacen referencia al texto de una determinada página. Estas pueden aparecer al pie de página o al final de sección o documento. Podremos manipular la configuración de las notas por medio de la opción notas al pie... del menú insertar.
Las secciones pueden considerarse como un subdocumento dentro de otro documento, con sus
especificaciones o características propias. Son muy convenientes cuando estamos creando documentos extensos que se subdividen en diferentes partes con formato propio; por ejemplo, portada, índice, introducción, capítulos, anexos, etc.
Además de los saltos de sección se pueden crear saltos de página, los cuales se utilizan cuando se quiere iniciar cierto contenido en una nueva página. El salto de página y sección se localizan en el menú insertar al activar la opción salto...
Consiste en crear bloques de texto verticales del alto de una página. El uso de columnas puede ser en todo el documento o en una parte específica (en este último caso, debe usarse en
combinación con las secciones). Podrá elegir columnas del menú Formato Recomendación: es mucho más facil escribir el texto a una columna y luego cambiarlo a varías columnas, ya que se
tiene mayor control sobre el inicio y el fin del formato.
7.2) Formato de texto.
Podremos determinar el formato de las fuentes (tipos) que usemos en nuestros documentos por
medio del comando fuente del menú formato, de donde podremos elegir el tipo de fuente, el estilo, el tamaño, el color, efectos y el espaciado entre caracteres. La mayoría de estas operaciones también se puede realizar por medio de la barra de herramientas formato. Esta
es una de las herramientas más usadas, ya que permite hacer modificaciones a la velocidad
de un clic.
Las fuentes son familias de diseño de tipos de letra. Por ejemplo, la fuente más común en
máquinas de escribir es Courier, en tanto que en los manuales técnicos, en las revistas o
peródicos, a menudo se utiliza una combinación de Times Roman para el texto normal y
Helvética para los encabezados.
terminaciones de los trazos de las letras, mientras que las sans serif son sencillas, sin adornos.
Las fuentes serif generalmente se consideran más fáciles de leer, por lo que la mayor parte de los
cuerpos de texto caen en la categoría serif.
Los caracteres también pueden ser de tamaños diferentes. En una fuente el tamaño del caracter
se mide en puntos. Mientras mayor sea el número de puntos, mayor será el caracter. Un punto
representa 1/72 de una pulgada (o,35 mm), por lo que un caracter de 72 puntos medirá
aproximadamente una pulgada, desde su parte superior hasta la inferior, dependiendo del diseño.
Otro elemento que podemos modificar en las fuentes es su estilo, las opciones pueden ser
regular, negrita, itálica y negrita itálica.
También podemos crear efectos en las fuentes, como tachado, superíndice, subíndice, sombra,
etc.
Barra de herramientas formato
Ajuste del espacio entre caracteres.
Se llama interletrado o Kerning a la reducción, ampliación o ajuste del espacio entre caracteres.
El interletrado es particularmente importante tratándose de texto de gran tamaño, como
encabezados. Según los especialistas un encabezado sin interletraje se ve simplemente como una serie de letras; cuando cierre el espacio entre letras, parecerán palabras. Esta característica
también se encuentra en la opción fuente del menú formato.
determinado termine con una palabra solitaria. Esto se puede lograr si reduce el interletrado de la linea anterior del párrafo de manera que Word haga caber la última palabra en la penúltima línea.
Letra capitular. as letras capitulares son aquellas letras grandes que se colocan, ocacionalmente, al inicio del primer párrafo de un documento. Para agregar una letra capitular, sólo haga clic en cualquier parte del párrafo donde desee que aparezca; abra el menú formato y seleccione el comando Drop Cap y seleccione la posición de la misma: ninguna, en texto y en margen.
Son caracteres que no aparecen en el teclado, por ejemplo el símbolo de derechos de autor o de
marca registrada. En Word, los caracteres especiales se agregan por medio del comando Symbol
(símbolo) del menú Insert (insertar).
Una opción rápida para incertar algunos caracteres especiales se puede obtener mediante
la combinación de Alta+ Ctrl + C. Por ejemplo, para obtener el símbolo de derechos de autor,
Alt + Ctrl + T para insertar el símbolo de marca registrada, y Alt + Ctrl + R para insertar el
símbolo de marca.
7.3) Formato de Párrafos.
Un Párrafo es un bloque de texto separado por dos saltos de linea. En un párrafo las modificaciones están relacionadas con las sangrías, inserción de espacios antes y después; alineación con margen izquierdo, con el derecho, con ambos o centrada dentro de la página. También se podrá manipular el interlineado. En todos los casos mencionados anteriormente se pueden hacer cambios predefinidos o al gusto del usuario.
Un salto de página automático divide a veces un párrafo entre dos páginas. A una primera línea
de párrafo que aparece solitaria al pie de una página se le conoce como Huerfano; a una última
línea de párrafo que aparece solitaria a la cabeza de una página se le conoce como viuda. Estos
fenómenos no se ven bien en un documento, atentan contra las reglas de un buen estilo. En
forma predeterminada Word se asegura de que nunca habrá menos de dos lineas de párrafo a
principio o al final de una página.
La revisión de viudas y Huerfanos se realiza por medio del menú Formato, luego escoja el
comando párrafo que al activarse abre una ventana con dos folders, haga clic en el folder líneas
y saltos de página para poder modificar los controles de corrección de viudas y huerfanos.
La sangría en los párrafos.
La sangría es el espacio en blanco que se deja en la totalidad del margen izquierdo y/o derecho
de un párrafo o solamente en la primera linea. Hay tres tipos de sangría:
* Sangría de primera linea: inicia la primera linea de un párrafo seleccionado más lejos del
margen izquierdo que las demás lineas alineadas.
* Sangría francesa: inicia la primera linea de un párrafo seleccionado más cerca del margen
izquierdo que las líneas sucesivas alineadas.
* Sangría izquierda o derecha: es la sangría de todas las líneas de un párrafo que lo alejan
de uno o de ambos márgenes. Se conoce también como una sangría por bloque.
Podrá definir el tipo de sangría si abre el menú Formato y activa el comando Párrafo, luego
aparecerá un cuadro de diálogo de donde deberá seleccionar el grupo sangría y espacio.
Alinear párrafos.
La alineación consiste en hacer que el texto de los párrafos quede ordenado con respecto al
margen izquierdo o al derecho, centrado entre los dos márgenes, o alineado con respecto a
ambos márgenes (justificado).
Para cambiar la alineación de los párrafos a la izquierda, derecha, centrada o justificada se puede
desplegar el menú Format, luego activar el comando Párrafo. También puede usar los botones
de la barra de herramientas Formato, o con la combinación de teclas, Ctrl + L (alineación a la
izquierda), Ctrl + R (alineación derecha), Ctrl + E (alineación centro) y Ctrl + J (alineación
justificada).
Espaciado de párrafos y líneas.
El espacio entre párrafos ajusta el espacio por arriba y por debajo de un párrafo. El
espaciamiento predeterminado de Word es ningún espacio entre párrafos.
El espaciado de lineas, ajusta el espacio entre lineas o renglones de un texto en el interior del
párrafo. Puede elegir entre un interlineado predefinido o uno personalizado.
Puede utilizar el menú Formato y luego Párrafo para modificar el espacio entre párrafos y líneas.
En este artículo vamos a aprender como insertar pestañas en el blog para poder separar la información contenida en nuestro blog por categorías.
* En primer lugar hay que descargar un archivo de JavaScript al que señalaremos desde el blog y que creará la apariencia de las pestañas. Este archivo lo podemos descargar de aquí; pinchando en Download y descargando el archivo "tabber.js".
* Una vez descargado debemos subirlo a la red y para ello utilizaremos cualquier página que ofrezca alojamiento gratuito; como por ejemplo Lycos. Una vez creada la cuenta tan sólo hay que subir el archivo a su directorio y para ello pincharemos en "webftp" (el primer enlace de la columna de la izquierda) y después en "abrir FTP web"; cuando se abrá tan sólo hay que examinar y subir.
* Ahora volvemos a Blogger y vamos a Diseño -> Edición de HTML. En esta sección vamos a agregar el código necesario para llamar al JavaScript y que nos cree las pestañas.
De entre todo el cógigo buscaremos donde pone
y justo tras esa etiqueta pegaremos el siguiente código:
Obviamente el www.tusitio.com se debe modificar por la URL de donde subiste el Java Script, en el caso de lycos seria algo así como: http://usuarios.lycos.es/"el nombre que hayas puesto"/tabber.js
* En esa misma sección pero justo antes de
pegaremos el siguiente código:
Y tras ésto guardaremos los cambios realizados.
* Ahora acudimos a elementos de página y añadiremos un nuevo gadget: "añadir HTML/ JavaScript" y dentro agregamos el siguiente código:
Ahora tenemos dos pestañas listas. Para cambiar el nombre de la primera cambiaremos donde pone Sección 1 el de la segunda donde pone Titulo. Donde pone contenido de la sección 1 o 2 colocaremos el contenido que queramos introducir en la pestaña, teniendo en cuenta que debe ir en lenguaje html. Y si queremos introducir más pestañas, debemos introducir el siguiente código justo antes del ultimo "/div":
* Nuestras pestañas están listas ya, sólo que estarán situadas en la columna lateral tal y como cualquier otro gadget. Si deseamos cambiarlo a la parte de arriba tan sólo hemos de arrastrar el elemento hasta donde queramos que se situe.
Procesamiento de texto.
El procesador de texto es un programa pensado para crear documentos de oficina o
correspondencia (informes, reportes, memos, boletines, cartas); sin embargo, sus utilidades
sobrepasan este nivel, llegando a utilizarse para editar extensos documentos que involucren el
uso de texto y imágenes y gráficos.
Los procesadores de texto no son programas de autoedición (diseño de publicaciones
comerciales), puesto que no están hechos para manipular complejas combinaciones de imágenes
y colores, ni para tratamientos especiales de texto. Como su nombre lo indica, estos pogramas
son eficaces para editar y dar formato a texto y como agregado, tienen la habilidad de manejar
tablas, gráficos e imágenes, aunque de una forma no muy compleja.
Otra de las virtudes de un procesador de texto es la capacidad que tienen para combinar
correspondencia de tal manera que con un documento modelo (carta, memo, invitación, etc.) y
una lista de datos se pueden reproducir con mucha facilidad documentos dirigidos a diferentes
destinatarios.
Pasaremos ha aprender el manejo de uno de los más populares procesadores de texto en estos
días, me refiero a Word de Microsoft.
1-. El escritorio de Word.
El escritorio de word nos presenta los elementos característicos de todo programa de
procesamiento de texto y que nos servirán para manipular a conveniencia los recursos gráficos
que utilicemos en nuestro documento de trabajo.
En la parte superior de la pantalla podremos observar la barra de título, la barra de munú, la
barra de herramientas estandar y la barra de formato de texto. Hay otras barras de herramientas que las podemos activar en el momento que las requiramos, unicamente desplegando el menú ver y seleccionando la opción herramientas, otra forma más sencilla de activar herramientas es haciendo clic derecho sobre cualquiera de las barras de herramientas ya activadas y luego seleccionando del menú contextual la que sea de nuestra utilidad.
En el extremo superior derecho es común encontrar los botones de cierre, zoom y minimizar que
son útiles para manipular la visualización del escritorio.
Las barras de desplazamiento nos permitirán ver los elementos que no podamos visualizar en
pantalla. la barra de desplazamiento vertical nos servirá para desplazarmos de arriba hacia abajo
y viceversa, y la barra de desplazamiento vertical nos permitirá movilizarnos de izquierda a
derecha y viceversa.
En la parte inferior del escritorio encontraremos la barra de estado que muestra información
sobre la página actual, el número de páginas del documento, las líneas, la cantidad de palabras
del párrafo actual, el idioma, etc.
Word también nos permite cambiar la forma en que visualizamos los documentos, esto se logra
haciendo clic sobre los botones que se encuentran en el extremo inferior izquierdo del escritorio:
vista normal, diseño web, diseño de impresión y esquema.
El área de trabajo es el espacio que cubre la página y donde colocaremos toda la información
gráfica y textual que corresponda al contenido del documento. El lugar donde se ubicará el texto
y los gráficos está señalado por el cursor, que se visualiza como una pequeña línea vertical
intermitente.
Por último tenemos las reglas (vertical y horizontal) útiles cuando necesitamos ubicar elementos
gráficos con precisión.
La introducción de texto se hace al pulsar en el teclado los caracteres específicos. Una de las
facilidades de los procesadores de palabras es que no tenemos la necesidad de estar pendientes
del fin de linea, ya que el programa baja automáticamente cuando el texto llega al margen
derecho.
Elementos básicos:
- Cuando desee terminar un párrafo o poner punto final para enpezar uno nuevo, lo único
que hay que hacer es pulsar la tecla enter o return.
- Para crear o borrar lineas en blanco, sólo aplique enter tantas lineas quiera agregar o
aplique delete tantas lineas quiera borrar.
3-. Edición del texto.
Significa hacer modificaciones en el texto que hemos digitado, estas modificaciones se hacen por
medio de las herramientas o comandos Cortar, Copiar y Pegar. Podemos borrar textos,
trasladarlos a otro lugar del documento o copiar elementos (caracteres, palabras, líneas de texto,
párrafos, o bloque de párrafos) en otras partes del archivo.
Para poder desarrollar estas operaciones, debemos de antemano tener seleccionado lo que
queremos modificar.
3.1-. ¿Qué es seleccionar?
Consiste en elegir el texto que queremos modificar. Un texto estará elejido cuando su
color se vuelva oscuro, como resultado de arrastrar el ratón sobre él mientras se tiene pulsado el
botón izquierdo del ratón.
Realizar la siguiente práctica:
§ Seleccionar un caracter, dos, o más.
§ Seleccionar una palabra, dos o más.
§ Seleccionar una linea, dos, dos y la mitad, o más.
§ Seleccionar un párrafo, dos o más.
§ Seleccionar todo el documento.
3.2-. Cortar, Copiar y Pegar.
La posibilidad de cortar, copiar y pegar es algo básico y característico de los programas
de procesamiento de texto. Es una propiedad que nos permite hacer cambios sustanciales en los
documentos, distribuyendo los recursos de la forma más adecuada para nuestros intereses.
- Cortar: Es trasladar texto a un lugar diferente, cambiar de lugar.
- Copiar: Es hacer una copia fiel de lo seleccionado, colocandolo en un
lugar específico.
- Pegar: Conciste en recuperar el texto cortado o copiado en un lugar
determinado del documento u otro documento.
Las Herramientas de edición se encuentran en el menú del mismo nombre, aunque también se
pueden aplicar la opción rápida, por medio de la combinación de la tecla de comando (ctrl) con
otra tecla. Y una tercera opción la obtenemos con los botones de la barra de herramientas
estandar.
3.3-. Corregir Errores. Cuando nosotros enmendamos una acción mal ejecutada con
anterioridad. Esto se logra con el comando Deshacer o Undo.
¿Qué puedo deshacer?
- Deshacer próxima anterior.
- Deshacer la operación deseada no importando su próximidad o
lejanía. Con la herramienta deshacer de la barra de herramientas.
4-. Guarda un documento.
Al final de una sesión de trabajo, lo lógico es guardar nuestro producto, el documento que
estamos elaborando. Este se puede guardar, ya sea en el disco duro en disquetes o en cualquier
dispositivo de almacenamiento. El procedimiento para guardar es el siguiente.
* Del menú archivo (file), seleccionar el comando Guardar (save) o Guardar como
(save us).
* Elejir el lugar donde queremos guardar (dirección) si es la primera vez o cuando usamos
guardar como para crear una copia del mismo archivo en un lugar diferente al actual.
* Atención, no se olvide de ponerle nombre al archivo cuando lo guarda por primera vez.
Finalmente presione Aceptar. De esta forma podemos terminar la sesión de trabajo.
5. Cerrar la aplicación.
Luego de una sesión de trabajo, es lógico que tenemos que finalizar con el abandono del
programa, en otras palabras salir de la aplicación.
Para salir de la aplicación lo podemos hacer a través del menú Archivo. Al desplegarlo podremos
observar al final la opción de cierre. Otra forma es por medio del botón de cierre y una tercera es por medio del comando rápido ALT + F4.
6-. Abrir un documento.
Es el procedimiento para reiniciar un documento, cuando deseamos seguir trabajando con él.
El procedimiento es desplegar el menú Archivo y seleccionar Abrir, luego determinar la
dirección del documento que queremos recuperar. También puede elegir el botón Abrir de la
barra de herramientas estandar para realizar la misma operación.
Se trata de la última adquisición para el centro, un proyector de cualquier tipo de objetos o documentos. Se trata básicamente de una webcam incorporada en una estructura similar a la de un proyector convencional y conectada al ordenador, con lo que se puede trabajar con una serie de opciones que no están disponibles en los proyectores clásicos.
El funcionamiento del proyector y el programa que contiene es muy sencillo, sin embargo trataré de describirlo a continuación con el fin de solucionar cualquier duda que pudiera surgir:
El proyector se encuentra ya conectado al ordenador y puede conectarse pulsando el botón clásico de encendido que se encuentra sobre él o el mismo botón del mando a distancia. Tanto en el proyector como en el mando encontraremos también unos botones y ruedas que nos permiten manejar las mismas opciones que a continuación describiré sobre el programa instalado en el ordenador.
Una vez conectado en proyector, encendemos el programa que encontraremos en el escritorio del ordenador (si no esta visible buscar en el menu inicio---todos los programas) con el nombre "AverVision 3". Se nos abrirá una pantalla que proyecta la imagen que recoge el proyector y una ventana que contiene las opciones que podemos manejar con el programa:
B- Configuración de la cámara:
(1) Manejaremos las opciones del zoom: aumentar, reducir y volver al tamaño real.
(2) Manejaremos las opciones de brillo: subir, bajar y enfocar automáticamente.
(3) "Efecto": permite mostrar la imagen en blanco y negro o como si se tratase de un negativo fotográfico. "Congelar" permite dejar la imagen congelada pese a que modifiquemos la camara del proyector. "Rotar" gira la imágen proyectada.
(4) Nos permiten devolver la imágen a un estado óptimo en caso que hayamos estado modificando su visión.
C- Iniciar una grabación con el proyector; nos pedirá únicamente que le demos una carpeta de destino para la grabación que va a realizar.
D- Tomar una instantanea con el proyector. Igualmente nos pedirá que le indiquemos una carpeta de destino.
E- Para reproducir la imagen y video capturados.
F- Para imprimir.
G- Permite conectar el proyector para emitir a través de internet.
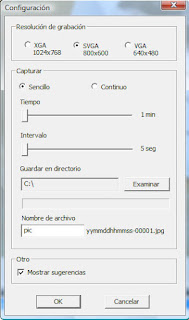
H- Configucación de algunos parámetros de la grabación; tamaño del video, tiempo y carpeta de destino:
I- Permite pintar libremente sobre la proyección.
J- Permite hacer lineas rectas sobre la proyección.
K- Permite pintar cuadriláteros sobre la proyección.
L- Permite pintar óvalos sobre la proyección.
Para I y J se despliegan las opciones de grosor y color de linea; mientras que para K y L se despliega también la de color de relleno.
M- Permite escribir sobre la proyección.N- Permite seleccionar un area de la proyección para pegarla posteriormente en un documento.
O- Hace la función de borrador.
Y hasta aquí la descripción del proyector de opacos, ahora sólo queda ejercitarse con él para sacarle el máximo partido.
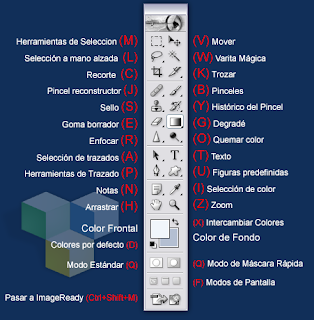
- La parte superior es un acceso directo al sitio web de Adobe. Es el botón con el icono de un ojo.
- Debajo se incluyen las herramientas que permiten insertar texto, seleccionar, pintar, dibujar, muestrear, editar, mover, anotar y ver imágenes. Son los botones más pequeños de la zona central, dispuestos en grupos de dos. Puedes observar que algunos de estos botones poseen una pequeña flecha en la parte inferior derecha. Esto significa que poseen menús desplegables con varias opciones de herramientas del mismo tipo.
- Más abajo están los botones para cambiar los diferentes modos de visualización.
- Finalmente, el último botón permite cambiar entre Photoshop e ImageReady.
Puedes ver en la siguiente imagen lo que acabamos de comentar. El cuadro de herramientas está visiblemente organizado y distribuido en varias secciones.
Las herramientas Marco realizan selecciones rectangulares, elípticas, de una fila y de una columna. La herramienta Mover mueve selecciones, capas y guías.
Conviene recordar también que al seleccionar cualquiera de estas herramientas se nos desplegarán una serie de opciones diferentes para cada una de ellas en la parte superior de la página, debajo de los menus (tolerancia, sumar o restar selecciones, calado, estilo...); las cuales hemos de combinar para sacar el máximo partido a la herramienta con la que estamos trabajando.
Ya hemos visto como introducir música en una entrada y también sabemos como introducir fotografías y videos ya que el propio blog trae la opción de hacerlo desde la misma página de creación de entradas. Sin embargo, existe otra opción de introducir todos estos elementos externos al blog y algún otro más de una forma aún más sencilla, aunque no resulte tan vistosa como las anteriores.
En muchas páginas que ofrecen servicios de almacenaje de archivos, ya sean de video audio, imágenes... aparecen unos enlaces que nos permiten pegar directamente en nuestros blogs los archivos que deseemos. Bastará con copiarlos y pegarlos directamente en la entrada del blog, eso si, asegurándonos que lo hacemos en la pestaña de "Edición de HTML" y no en la de "Redactar" que aparecen en el mismo cuadro en que escibimos el texto, en la parte superior derecha.
Todos estos enlaces (también llamados objetos o etiquetas) suelen comenzar con los comandos "object" y "embed", aunque también pueden presentarse como etiquetas HTML.
En Youtube por ejemplo sólo hay que copiar la etiqueta donde pone "insertar" y pegarlo en la entrada:
En Goear hay que copiar donde dice "This song in your site" y pegar en la entrada:
Para poner una imagen de subirimagenes.com, hay que copiar la etiqueta que llama imagen HTML y pegar en la entrada:
En Slideshare (página de presentaciones) hay que copiar la etiqueta que llama "embed" y pegar en la entrada:
Para colocar cualquier elemento de otras páginas el procedimiento será similar al explicado en los ejemplos anteriores.
Como colofón la exposición sobre el funcionamientio y posibilidades de la pizarra digital, me gustaría mostrar un ejemplo colaborativo sacado de una de las páginas webs que se dedican a su difusión y promoción:
"Para terminar, destacaré uno de los últimos medios de comunicación de Internet que he experimentado y que abre muchas posibilidades de aplicación en los contextos educativos. Me refiero a los canales de televisión a través de Internet, personal-TV, que de una manera sencilla y gratuita, nos permite crear nuestro canal de TV y emitir vídeos previamente seleccionados o "TV en directo" con una webcam. Ver por ejemplo el canal DIM TV, del grupo de investigación DIM-UAB, y perfilemos algunas de sus aplicaciones:
- El canal de TV de la escuela, dirigido sobre todo sus alumnos y familias, puede emitir vídeos de las actividades de los estudiantes, de excursiones y celebraciones..., y retransmitir en directo partidos o actos relevantes del centro.
- El canal de TV de la Facultad, dirigido a sus estudiantes y al mundo académico en general, puede difundir vídeos presentando los estudios que imparte, conferencias y actos relevantes celebrados en su sede; por supuesto algunos de estos actos se habrán podido retransmitir en directo.
- El canal de TV personal de cada uno, nos permitirá compartir fotos y fragmentos de nuestra vida, imágenes que en un momento dado tengan importancia para nosotros...
Y para empezar, basta con entrar en http://www.mogulus.com y darse de alta para crear un canal de TV. Luego, desde el menú "get videos" pondremos uno o varios vídeos de nuestro disco duro o de YouTube en un storyboard, que se empezará a emitir en cuanto lo pongamos en "auto-pilot playlist" del menú "control auto-pilot". Merece la pena probarlo.
Ejemplo de buena práctica de trabajo colaborativo entre dos centros utilizando pizarras digitales y un software de videocomunicación
Los centros han pactado que uno de los temas de la asignatura Ciencias Naturales lo prepararán por separado dos grupos de alumnos, uno de cada centro, y el día D lo expondrán con la ayuda de la pizarra digital a sus colegas en sesión teleemitida al segundo centro. Tras las dos ponencias habrá turno de preguntas a través del sistema de videocomunicación.
En concreto cada grupo elaborará una presentación multimedia de 10 minutos. Esto dará lugar en cada centro a un trabajo cooperativo de su grupo ponente y a una "exposición de prueba" a toda la clase. Luego, el día D, la exposición teleemitida y el turno de preguntas.
Más información sobre las posibilidades de las pizarras digitales en el portal de la pizarra digital.
El ciberespacio: ideas para su aprovechamiento educativo: La web del centro. La web de los profesores. La web de la asignatura. Los centros virtuales de recursos. La web de los alumnos. Portafolios digitales. Plataformas e-centro. Tutorías virtuales. Foros. Comunidades virtuales y de aprendizaje. Actividades de aprendizaje colaborativo en red. La pizarra digital en el aula de clase. Internet individualizado en el aula informática. Los deberes web. Videoconferencias. Investigar con las "web quest". Estudiar con las "plan lesson" y las "cazas de tesoros". Weblogs. Libros virtuales. Wikis."
En este artículo pretendo señalar varias de las muchas páginas con recursos para el uso la pizarra digital que encontraremos en internet. Algunas de ellas si que tienen contenido exclusivo para la PDI, sin embargo la mayor parte de ellas contienen recursos más genéricos, en forma de video o presentaciones, que serán de gran utilidad para trabajar con la PDI, pero que se pueden trabajar de otras formas en el aula.
RECURSOS PARA LA PIZARRA DIGITAL
http://www.peremarques.net/temas2/t10.html esquema para el uso educativo de internet.
http://www.videoseducativos.es/ recopilación de diversos videos de internet válidos para utilizar como recursos de apoyo en clase.
http://intranet.sigmat.com/enlacesdim/ muchas actividades de la PD para todos los niveles.
http://www.genmagic.net/educa/ muchas actividades de la PD para todos los niveles.
http://www.digital-text.com/portada.htm ocho completísimas actividades de ESO para la PD (el resto son de pago).
http://www.pangea.org/dim/recursosmultimedia/ diversos recursos multimedia.
http://www.proyectoagrega.es/ web fundamental con muchos recursos educativos por búsqueda directa y tutoriales para el uso de la propia web.
http://www.pangea.org/dim/ grupo de investigación multimedia; recursos variados multimedia y entre ellos específicos para la pizarra digital.
http://www.tecnotic.com/ interesante blog de recopilación de numerosos recursos multimedia para aplicación en el aula o con la PD.
http://www.peremarques.net/recursos.htm enlaces a páginas de recursos.
http://pizarradixital.nireblog.com/ aplicaciones y recursos para la PD.
http://iesmonre.educa.aragon.es/ página de un instituto con recursos
http://www.santillanaenred.com/esp/opcion01/loscontenidosmultimedia.html dieversos contenidos multimedia.
http://www.elosiodelosantos.com/index.html material multimedia para la PD.
http://www.isftic.mepsyd.es/recursos_ce/ recursos educativos para profesores, alumnos y padres.
http://www.ecobachillerato.com/ material multimedia para la PD.
WEB DOCENTES
http://www.pangea.org/dim/webs/ webs de docentes de todas las materias y cursos.
http://www.peremarques.net/websinteres.htm webs de interés educativo.
http://101recursosdidacticos.blogspot.com/ recursos didacticos.
http://www.peremarques.net/estris.htm enlaces webs recursos, asociaciones…
http://dewey.uab.es/pmarques/dim/aulatic/propubach.htm ejemplos aplicaciones TICs.
http://dewey.uab.es/pmarques/dim/aulatic/propueso.htm ejemplos aplicaciones TICs.
http://www.xtec.es/~nsalvado/spring/ web con proyectos transversales y recursos TICs.
http://wwwhatsnew.com/recopilacion/ Innumerables recursos de todo tipo, casi todo lo que pretendas realizar en internet lo tienes aquí explicado.
http://arca.rediris.es/ información sobre actualidad educativa diversa (RSS).
http://issuu.com/luciaag/docs/tutorial_edublogs blogs de tipo educativo.
http://www.educared.net/ herramientas educativas de todo tipo.
http://www.aplicaciones.info/ aplicaciones didácticas.
http://commons.wikimedia.org/wiki/Portada enciclopedia educativa.
nuevastecnologias-subscribe@egroups.com lista de suscripción a las TICs.
http://www.aula21.net/webquestions/ descargar webquestions.
http://www.peremarques.net/guia.htm Explicación PD.
http://www.peremarques.net/propuest.htm#articulos Propuestas didácticas.
http://www.peremarques.net/pizinteractiva.htm Pizarra digital interactiva.
http://158.109.99.28/MOODLE/ Cursos PD.
He creido conveniente un artículo sobre el manejo de la pizarra digital tanto para aquellos profesores que no tengan del todo claro su utilización, como para aquellos que pese a tenerlo claro quieran recordar algunos de los aspectos de su uso.
Comenzaré señalando que su conexión es extremadamente sencilla, puesto que se encuentra ya conectada directamente al ordenador y al proyector, con lo que únicamente es necesario conectar el proyector en el interruptor colocado en la pared y encenderlo con el mando a distancia y arrancar el ordenador. Tras ésto, ya tenemos la pantalla proyectada en la pizarra y podemos trabajar con ella bien desde el ratón del ordenador (como lo haríamos con el ordenador habitualmente), o bien con el boli-ratón que trae la pizarra y cuyos botones tienen las mismas funciones que el ratón del ordenador (delante=botón derecho y atrás=botón izquierdo).
Podemos usar la pizarra exactamente igual que un proyector asociado al ordenador, con el extra añadido de trabajar de pie y de cara a los alumnos al igual que en una pizarra convencional gracias al uso del boli-ratón. Y también tenemos la posibilidad de añadir a su uso la utilización del programa que incluye la PDI. Este programa se llama "A-migo" y podemos encontrarlo bien en el escritorio del ordenador o bien en el menu inicio --- todos los programas. a continuación intentaré describir con unas ilustraciones todas las funciones que incorpora el programa:
Éstas son algunas de las herramientas anteriormente descritas, concretamente el proyector, la cámara y el compás. En el pequeño triángulo que se encuentra en ellas o sobre ellas encontraremos diversas opciones que nos permitirán amoldar las herramientas a nuestro gusto. Además situando el ratón sobre diversas partes de la herramienta alteraremos otros aspectos que nos permiten trabajar con ella, por ejemplo en el compás se puede modificar su punto de partida colocandonos sobre alguna parde del mismo, sin embargo si nos situamos sobre su unión con el lápiz lo que hará es mover su radio y si nos situamos sobre el lápiz y movemos el ratón mientras pinchamos, comenzará a pintar el círculo. En el caso de la cámara veremos sus diferentes utilidades tan solo situando el cursor sobre cada uno de sus botones.

- "Seleccionar objeto" y "selección múltiple", nos permitirán seleccionar objetos que hayamos añadido con anterioridad en nuestra página; para poder moverlos, rotarlos, agrandarlos, modificarlos... pinchando en el pequeño triangulo que aparecerá junto a ellos.
D- Fuentes
"Predicar con el ejemplo"; eso es lo que intentaré con la creación del siguiente podcast:
Espero que os resulte lo suficientemente claro como para que no tengais problema a la hora de crear el vuestro. Sin embargo y para evitar confusiones que se pueden producir a la hora de transcribir mensajes de audio, si que escribiré a continuación las páginas webs que cito en el podcast:
- http://media-convert.com/conversion/
- http://www.goear.com
- http://dowint.net/
- http://www.oscargp.net/2009/02/subir-archivos-de-musica-mp3.html