En este artículo vamos a aprender como insertar pestañas en el blog para poder separar la información contenida en nuestro blog por categorías.
* En primer lugar hay que descargar un archivo de JavaScript al que señalaremos desde el blog y que creará la apariencia de las pestañas. Este archivo lo podemos descargar de aquí; pinchando en Download y descargando el archivo "tabber.js".
* Una vez descargado debemos subirlo a la red y para ello utilizaremos cualquier página que ofrezca alojamiento gratuito; como por ejemplo Lycos. Una vez creada la cuenta tan sólo hay que subir el archivo a su directorio y para ello pincharemos en "webftp" (el primer enlace de la columna de la izquierda) y después en "abrir FTP web"; cuando se abrá tan sólo hay que examinar y subir.
* Ahora volvemos a Blogger y vamos a Diseño -> Edición de HTML. En esta sección vamos a agregar el código necesario para llamar al JavaScript y que nos cree las pestañas.
De entre todo el cógigo buscaremos donde pone
y justo tras esa etiqueta pegaremos el siguiente código:
Obviamente el www.tusitio.com se debe modificar por la URL de donde subiste el Java Script, en el caso de lycos seria algo así como: http://usuarios.lycos.es/"el nombre que hayas puesto"/tabber.js
* En esa misma sección pero justo antes de
pegaremos el siguiente código:
Y tras ésto guardaremos los cambios realizados.
* Ahora acudimos a elementos de página y añadiremos un nuevo gadget: "añadir HTML/ JavaScript" y dentro agregamos el siguiente código:
Ahora tenemos dos pestañas listas. Para cambiar el nombre de la primera cambiaremos donde pone Sección 1 el de la segunda donde pone Titulo. Donde pone contenido de la sección 1 o 2 colocaremos el contenido que queramos introducir en la pestaña, teniendo en cuenta que debe ir en lenguaje html. Y si queremos introducir más pestañas, debemos introducir el siguiente código justo antes del ultimo "/div":
* Nuestras pestañas están listas ya, sólo que estarán situadas en la columna lateral tal y como cualquier otro gadget. Si deseamos cambiarlo a la parte de arriba tan sólo hemos de arrastrar el elemento hasta donde queramos que se situe.
Blog Archive
Labels
Procesamiento de texto.
El procesador de texto es un programa pensado para crear documentos de oficina o
correspondencia (informes, reportes, memos, boletines, cartas); sin embargo, sus utilidades
sobrepasan este nivel, llegando a utilizarse para editar extensos documentos que involucren el
uso de texto y imágenes y gráficos.
Los procesadores de texto no son programas de autoedición (diseño de publicaciones
comerciales), puesto que no están hechos para manipular complejas combinaciones de imágenes
y colores, ni para tratamientos especiales de texto. Como su nombre lo indica, estos pogramas
son eficaces para editar y dar formato a texto y como agregado, tienen la habilidad de manejar
tablas, gráficos e imágenes, aunque de una forma no muy compleja.
Otra de las virtudes de un procesador de texto es la capacidad que tienen para combinar
correspondencia de tal manera que con un documento modelo (carta, memo, invitación, etc.) y
una lista de datos se pueden reproducir con mucha facilidad documentos dirigidos a diferentes
destinatarios.
Pasaremos ha aprender el manejo de uno de los más populares procesadores de texto en estos
días, me refiero a Word de Microsoft.
1-. El escritorio de Word.
El escritorio de word nos presenta los elementos característicos de todo programa de
procesamiento de texto y que nos servirán para manipular a conveniencia los recursos gráficos
que utilicemos en nuestro documento de trabajo.
En la parte superior de la pantalla podremos observar la barra de título, la barra de munú, la
barra de herramientas estandar y la barra de formato de texto. Hay otras barras de herramientas que las podemos activar en el momento que las requiramos, unicamente desplegando el menú ver y seleccionando la opción herramientas, otra forma más sencilla de activar herramientas es haciendo clic derecho sobre cualquiera de las barras de herramientas ya activadas y luego seleccionando del menú contextual la que sea de nuestra utilidad.
En el extremo superior derecho es común encontrar los botones de cierre, zoom y minimizar que
son útiles para manipular la visualización del escritorio.
Las barras de desplazamiento nos permitirán ver los elementos que no podamos visualizar en
pantalla. la barra de desplazamiento vertical nos servirá para desplazarmos de arriba hacia abajo
y viceversa, y la barra de desplazamiento vertical nos permitirá movilizarnos de izquierda a
derecha y viceversa.
En la parte inferior del escritorio encontraremos la barra de estado que muestra información
sobre la página actual, el número de páginas del documento, las líneas, la cantidad de palabras
del párrafo actual, el idioma, etc.
Word también nos permite cambiar la forma en que visualizamos los documentos, esto se logra
haciendo clic sobre los botones que se encuentran en el extremo inferior izquierdo del escritorio:
vista normal, diseño web, diseño de impresión y esquema.
El área de trabajo es el espacio que cubre la página y donde colocaremos toda la información
gráfica y textual que corresponda al contenido del documento. El lugar donde se ubicará el texto
y los gráficos está señalado por el cursor, que se visualiza como una pequeña línea vertical
intermitente.
Por último tenemos las reglas (vertical y horizontal) útiles cuando necesitamos ubicar elementos
gráficos con precisión.
La introducción de texto se hace al pulsar en el teclado los caracteres específicos. Una de las
facilidades de los procesadores de palabras es que no tenemos la necesidad de estar pendientes
del fin de linea, ya que el programa baja automáticamente cuando el texto llega al margen
derecho.
Elementos básicos:
- Cuando desee terminar un párrafo o poner punto final para enpezar uno nuevo, lo único
que hay que hacer es pulsar la tecla enter o return.
- Para crear o borrar lineas en blanco, sólo aplique enter tantas lineas quiera agregar o
aplique delete tantas lineas quiera borrar.
3-. Edición del texto.
Significa hacer modificaciones en el texto que hemos digitado, estas modificaciones se hacen por
medio de las herramientas o comandos Cortar, Copiar y Pegar. Podemos borrar textos,
trasladarlos a otro lugar del documento o copiar elementos (caracteres, palabras, líneas de texto,
párrafos, o bloque de párrafos) en otras partes del archivo.
Para poder desarrollar estas operaciones, debemos de antemano tener seleccionado lo que
queremos modificar.
3.1-. ¿Qué es seleccionar?
Consiste en elegir el texto que queremos modificar. Un texto estará elejido cuando su
color se vuelva oscuro, como resultado de arrastrar el ratón sobre él mientras se tiene pulsado el
botón izquierdo del ratón.
Realizar la siguiente práctica:
§ Seleccionar un caracter, dos, o más.
§ Seleccionar una palabra, dos o más.
§ Seleccionar una linea, dos, dos y la mitad, o más.
§ Seleccionar un párrafo, dos o más.
§ Seleccionar todo el documento.
3.2-. Cortar, Copiar y Pegar.
La posibilidad de cortar, copiar y pegar es algo básico y característico de los programas
de procesamiento de texto. Es una propiedad que nos permite hacer cambios sustanciales en los
documentos, distribuyendo los recursos de la forma más adecuada para nuestros intereses.
- Cortar: Es trasladar texto a un lugar diferente, cambiar de lugar.
- Copiar: Es hacer una copia fiel de lo seleccionado, colocandolo en un
lugar específico.
- Pegar: Conciste en recuperar el texto cortado o copiado en un lugar
determinado del documento u otro documento.
Las Herramientas de edición se encuentran en el menú del mismo nombre, aunque también se
pueden aplicar la opción rápida, por medio de la combinación de la tecla de comando (ctrl) con
otra tecla. Y una tercera opción la obtenemos con los botones de la barra de herramientas
estandar.
3.3-. Corregir Errores. Cuando nosotros enmendamos una acción mal ejecutada con
anterioridad. Esto se logra con el comando Deshacer o Undo.
¿Qué puedo deshacer?
- Deshacer próxima anterior.
- Deshacer la operación deseada no importando su próximidad o
lejanía. Con la herramienta deshacer de la barra de herramientas.
4-. Guarda un documento.
Al final de una sesión de trabajo, lo lógico es guardar nuestro producto, el documento que
estamos elaborando. Este se puede guardar, ya sea en el disco duro en disquetes o en cualquier
dispositivo de almacenamiento. El procedimiento para guardar es el siguiente.
* Del menú archivo (file), seleccionar el comando Guardar (save) o Guardar como
(save us).
* Elejir el lugar donde queremos guardar (dirección) si es la primera vez o cuando usamos
guardar como para crear una copia del mismo archivo en un lugar diferente al actual.
* Atención, no se olvide de ponerle nombre al archivo cuando lo guarda por primera vez.
Finalmente presione Aceptar. De esta forma podemos terminar la sesión de trabajo.
5. Cerrar la aplicación.
Luego de una sesión de trabajo, es lógico que tenemos que finalizar con el abandono del
programa, en otras palabras salir de la aplicación.
Para salir de la aplicación lo podemos hacer a través del menú Archivo. Al desplegarlo podremos
observar al final la opción de cierre. Otra forma es por medio del botón de cierre y una tercera es por medio del comando rápido ALT + F4.
6-. Abrir un documento.
Es el procedimiento para reiniciar un documento, cuando deseamos seguir trabajando con él.
El procedimiento es desplegar el menú Archivo y seleccionar Abrir, luego determinar la
dirección del documento que queremos recuperar. También puede elegir el botón Abrir de la
barra de herramientas estandar para realizar la misma operación.
Se trata de la última adquisición para el centro, un proyector de cualquier tipo de objetos o documentos. Se trata básicamente de una webcam incorporada en una estructura similar a la de un proyector convencional y conectada al ordenador, con lo que se puede trabajar con una serie de opciones que no están disponibles en los proyectores clásicos.
El funcionamiento del proyector y el programa que contiene es muy sencillo, sin embargo trataré de describirlo a continuación con el fin de solucionar cualquier duda que pudiera surgir:
El proyector se encuentra ya conectado al ordenador y puede conectarse pulsando el botón clásico de encendido que se encuentra sobre él o el mismo botón del mando a distancia. Tanto en el proyector como en el mando encontraremos también unos botones y ruedas que nos permiten manejar las mismas opciones que a continuación describiré sobre el programa instalado en el ordenador.
Una vez conectado en proyector, encendemos el programa que encontraremos en el escritorio del ordenador (si no esta visible buscar en el menu inicio---todos los programas) con el nombre "AverVision 3". Se nos abrirá una pantalla que proyecta la imagen que recoge el proyector y una ventana que contiene las opciones que podemos manejar con el programa:
B- Configuración de la cámara:
(1) Manejaremos las opciones del zoom: aumentar, reducir y volver al tamaño real.
(2) Manejaremos las opciones de brillo: subir, bajar y enfocar automáticamente.
(3) "Efecto": permite mostrar la imagen en blanco y negro o como si se tratase de un negativo fotográfico. "Congelar" permite dejar la imagen congelada pese a que modifiquemos la camara del proyector. "Rotar" gira la imágen proyectada.
(4) Nos permiten devolver la imágen a un estado óptimo en caso que hayamos estado modificando su visión.
C- Iniciar una grabación con el proyector; nos pedirá únicamente que le demos una carpeta de destino para la grabación que va a realizar.
D- Tomar una instantanea con el proyector. Igualmente nos pedirá que le indiquemos una carpeta de destino.
E- Para reproducir la imagen y video capturados.
F- Para imprimir.
G- Permite conectar el proyector para emitir a través de internet.
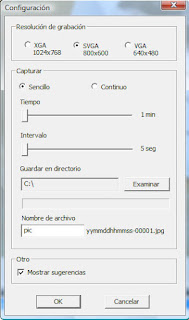
H- Configucación de algunos parámetros de la grabación; tamaño del video, tiempo y carpeta de destino:
I- Permite pintar libremente sobre la proyección.
J- Permite hacer lineas rectas sobre la proyección.
K- Permite pintar cuadriláteros sobre la proyección.
L- Permite pintar óvalos sobre la proyección.
Para I y J se despliegan las opciones de grosor y color de linea; mientras que para K y L se despliega también la de color de relleno.
M- Permite escribir sobre la proyección.N- Permite seleccionar un area de la proyección para pegarla posteriormente en un documento.
O- Hace la función de borrador.
Y hasta aquí la descripción del proyector de opacos, ahora sólo queda ejercitarse con él para sacarle el máximo partido.
- La parte superior es un acceso directo al sitio web de Adobe. Es el botón con el icono de un ojo.
- Debajo se incluyen las herramientas que permiten insertar texto, seleccionar, pintar, dibujar, muestrear, editar, mover, anotar y ver imágenes. Son los botones más pequeños de la zona central, dispuestos en grupos de dos. Puedes observar que algunos de estos botones poseen una pequeña flecha en la parte inferior derecha. Esto significa que poseen menús desplegables con varias opciones de herramientas del mismo tipo.
- Más abajo están los botones para cambiar los diferentes modos de visualización.
- Finalmente, el último botón permite cambiar entre Photoshop e ImageReady.
Puedes ver en la siguiente imagen lo que acabamos de comentar. El cuadro de herramientas está visiblemente organizado y distribuido en varias secciones.
Las herramientas Marco realizan selecciones rectangulares, elípticas, de una fila y de una columna. La herramienta Mover mueve selecciones, capas y guías.
Conviene recordar también que al seleccionar cualquiera de estas herramientas se nos desplegarán una serie de opciones diferentes para cada una de ellas en la parte superior de la página, debajo de los menus (tolerancia, sumar o restar selecciones, calado, estilo...); las cuales hemos de combinar para sacar el máximo partido a la herramienta con la que estamos trabajando.
Ya hemos visto como introducir música en una entrada y también sabemos como introducir fotografías y videos ya que el propio blog trae la opción de hacerlo desde la misma página de creación de entradas. Sin embargo, existe otra opción de introducir todos estos elementos externos al blog y algún otro más de una forma aún más sencilla, aunque no resulte tan vistosa como las anteriores.
En muchas páginas que ofrecen servicios de almacenaje de archivos, ya sean de video audio, imágenes... aparecen unos enlaces que nos permiten pegar directamente en nuestros blogs los archivos que deseemos. Bastará con copiarlos y pegarlos directamente en la entrada del blog, eso si, asegurándonos que lo hacemos en la pestaña de "Edición de HTML" y no en la de "Redactar" que aparecen en el mismo cuadro en que escibimos el texto, en la parte superior derecha.
Todos estos enlaces (también llamados objetos o etiquetas) suelen comenzar con los comandos "object" y "embed", aunque también pueden presentarse como etiquetas HTML.
En Youtube por ejemplo sólo hay que copiar la etiqueta donde pone "insertar" y pegarlo en la entrada:
En Goear hay que copiar donde dice "This song in your site" y pegar en la entrada:
Para poner una imagen de subirimagenes.com, hay que copiar la etiqueta que llama imagen HTML y pegar en la entrada:
En Slideshare (página de presentaciones) hay que copiar la etiqueta que llama "embed" y pegar en la entrada:
Para colocar cualquier elemento de otras páginas el procedimiento será similar al explicado en los ejemplos anteriores.
Como colofón la exposición sobre el funcionamientio y posibilidades de la pizarra digital, me gustaría mostrar un ejemplo colaborativo sacado de una de las páginas webs que se dedican a su difusión y promoción:
"Para terminar, destacaré uno de los últimos medios de comunicación de Internet que he experimentado y que abre muchas posibilidades de aplicación en los contextos educativos. Me refiero a los canales de televisión a través de Internet, personal-TV, que de una manera sencilla y gratuita, nos permite crear nuestro canal de TV y emitir vídeos previamente seleccionados o "TV en directo" con una webcam. Ver por ejemplo el canal DIM TV, del grupo de investigación DIM-UAB, y perfilemos algunas de sus aplicaciones:
- El canal de TV de la escuela, dirigido sobre todo sus alumnos y familias, puede emitir vídeos de las actividades de los estudiantes, de excursiones y celebraciones..., y retransmitir en directo partidos o actos relevantes del centro.
- El canal de TV de la Facultad, dirigido a sus estudiantes y al mundo académico en general, puede difundir vídeos presentando los estudios que imparte, conferencias y actos relevantes celebrados en su sede; por supuesto algunos de estos actos se habrán podido retransmitir en directo.
- El canal de TV personal de cada uno, nos permitirá compartir fotos y fragmentos de nuestra vida, imágenes que en un momento dado tengan importancia para nosotros...
Y para empezar, basta con entrar en http://www.mogulus.com y darse de alta para crear un canal de TV. Luego, desde el menú "get videos" pondremos uno o varios vídeos de nuestro disco duro o de YouTube en un storyboard, que se empezará a emitir en cuanto lo pongamos en "auto-pilot playlist" del menú "control auto-pilot". Merece la pena probarlo.
Ejemplo de buena práctica de trabajo colaborativo entre dos centros utilizando pizarras digitales y un software de videocomunicación
Los centros han pactado que uno de los temas de la asignatura Ciencias Naturales lo prepararán por separado dos grupos de alumnos, uno de cada centro, y el día D lo expondrán con la ayuda de la pizarra digital a sus colegas en sesión teleemitida al segundo centro. Tras las dos ponencias habrá turno de preguntas a través del sistema de videocomunicación.
En concreto cada grupo elaborará una presentación multimedia de 10 minutos. Esto dará lugar en cada centro a un trabajo cooperativo de su grupo ponente y a una "exposición de prueba" a toda la clase. Luego, el día D, la exposición teleemitida y el turno de preguntas.
Más información sobre las posibilidades de las pizarras digitales en el portal de la pizarra digital.
El ciberespacio: ideas para su aprovechamiento educativo: La web del centro. La web de los profesores. La web de la asignatura. Los centros virtuales de recursos. La web de los alumnos. Portafolios digitales. Plataformas e-centro. Tutorías virtuales. Foros. Comunidades virtuales y de aprendizaje. Actividades de aprendizaje colaborativo en red. La pizarra digital en el aula de clase. Internet individualizado en el aula informática. Los deberes web. Videoconferencias. Investigar con las "web quest". Estudiar con las "plan lesson" y las "cazas de tesoros". Weblogs. Libros virtuales. Wikis."